Overview of the Assignment
In this lesson, you test fonts you’re using in the resume—to make sure they work cross-browser. Work from this chart of OS/Browser combinations while testing the font.
Test the Font Cross Browser
You need to test the resume across popular browsers. If the font doesn’t hold up across multiple browsers and operating systems, you’ll need to look for another one.
I recommend “live testing” files (manual testing) rather than using a simulator. Simulators won’t show you what a font actually looks like on someone else’s screen. And avoid using an “automatic screenshot” service. Screenshots are usually taken the instant a page loads—before the font loads. The results will suggest your web fonts aren’t working!
Put Files Online
Upload your resume files to your server space.
I used Merriweather for my resume, which I’ve tested previously. I know it works well. So for this lesson, I’m going to test a version of the resume set in Crimson (I’m going to use Crimson for my Classical resume in the next exercise). To test it, I put my files up on laurafranz.com.
Choose a Cross Browser Testing Service
I have used both Cross Browser Testing and Sauce Labs. There are other services out there, and you should use the one that is the best fit for you. Look for something that provides what you need, for the amount of time you need it, and at a reasonable cost. If a provider limits the number of minutes you can use their service per month, they should allow you to roll-over minutes (some months you’ll use it more than others).
There is no rush or reason to sign up for a (paid) service for this lesson!
Cross Browser Testing has a 1 week (60 minutes) free trial period. Sauce Labs offers a 14-day free trial period but only allows 10 minutes of manual testing. so I’ll show you the basics of testing fonts using the CrossBrowserTesting.com free trial period.
Start Testing!
- Go to crossbrowsertesting.com
- Sign up for their free trial
- Log in if necessary
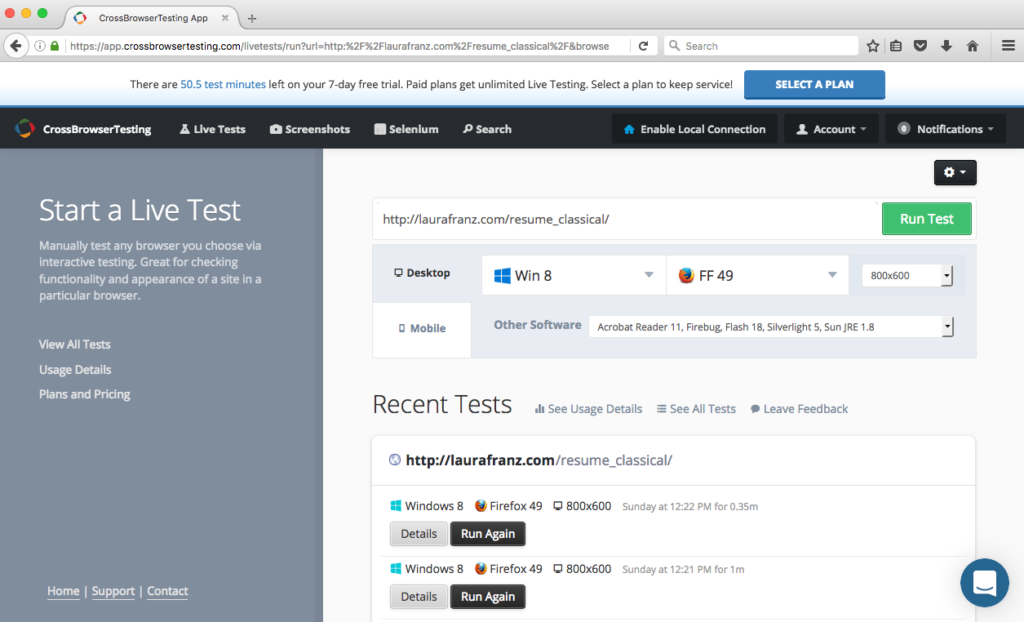
- Start a Live Test

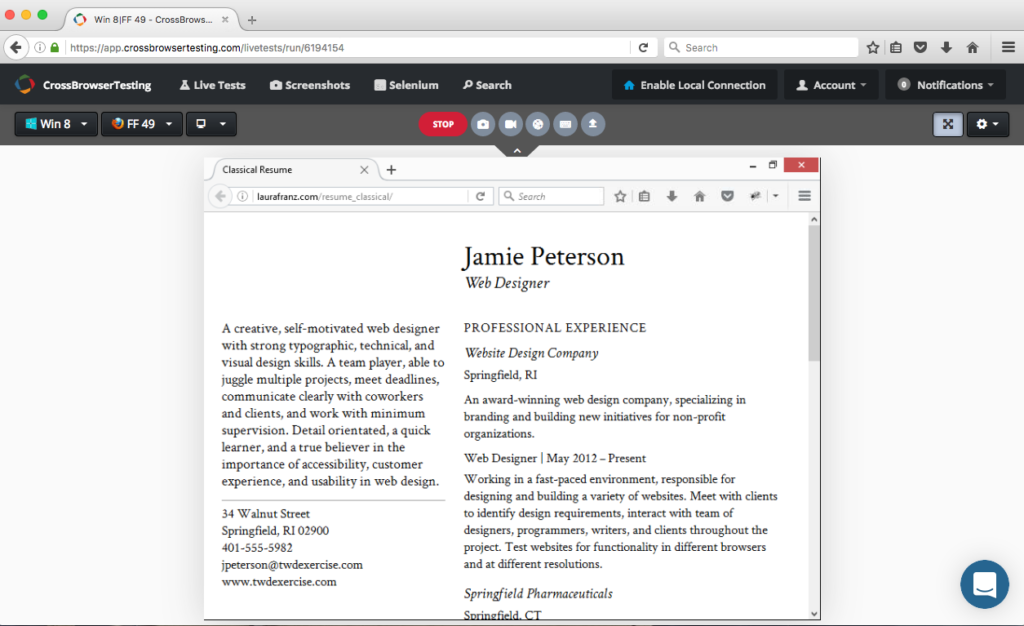
I’ve entered my URL, chosen an operating system (Win 8), a browser (FF 49), and a display size (800×600).
- Enter the URL you want to test, Choose an Operating System and Browser (from this chart of OS/Browser combinations to test), choose 800×600 display, and click “Run Test”
- It takes some time, but the site will provide you with a live version of your page, as viewed on the OS and browser you selected.
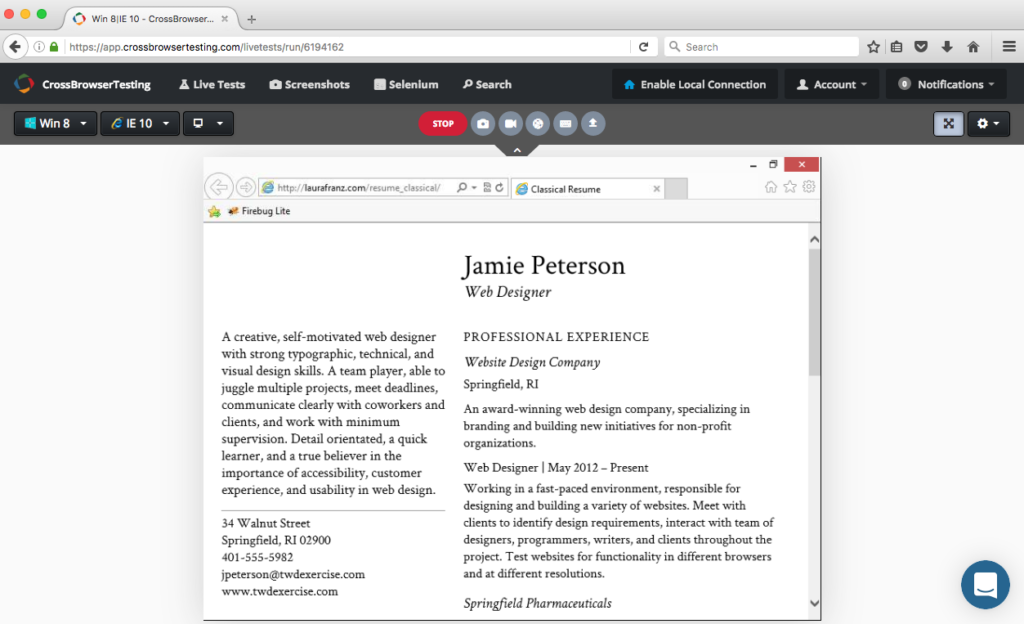
- Take a screenshot of your window (mac: command+shift+3 | pc: PrtScn key). Make notes on your OS/browser chart about the quality of the font if appropriate. Otherwise, just keep testing. You’ll only get 60 minutes to use the service.
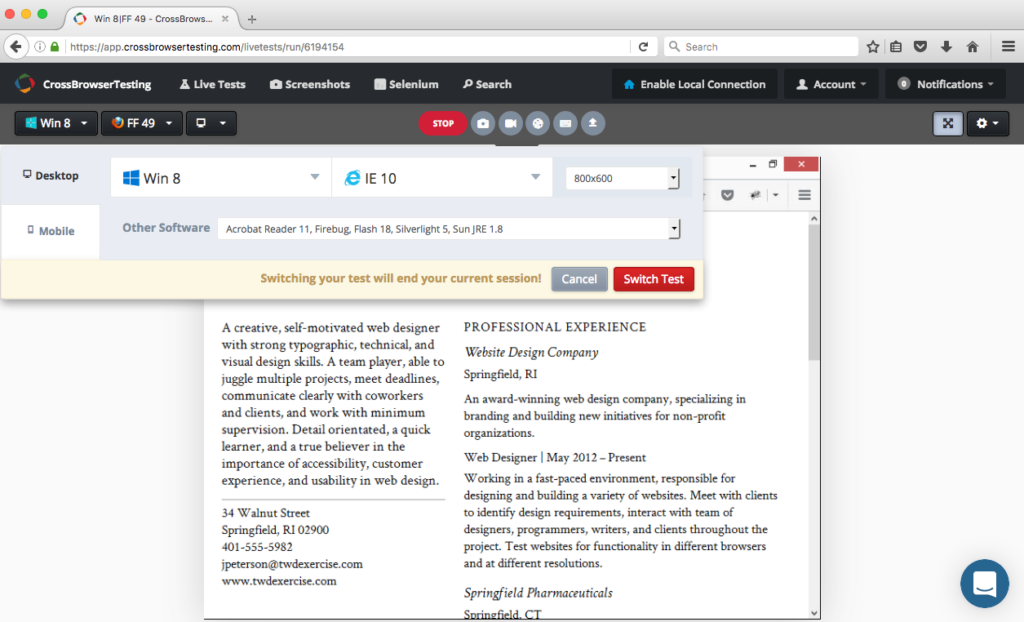
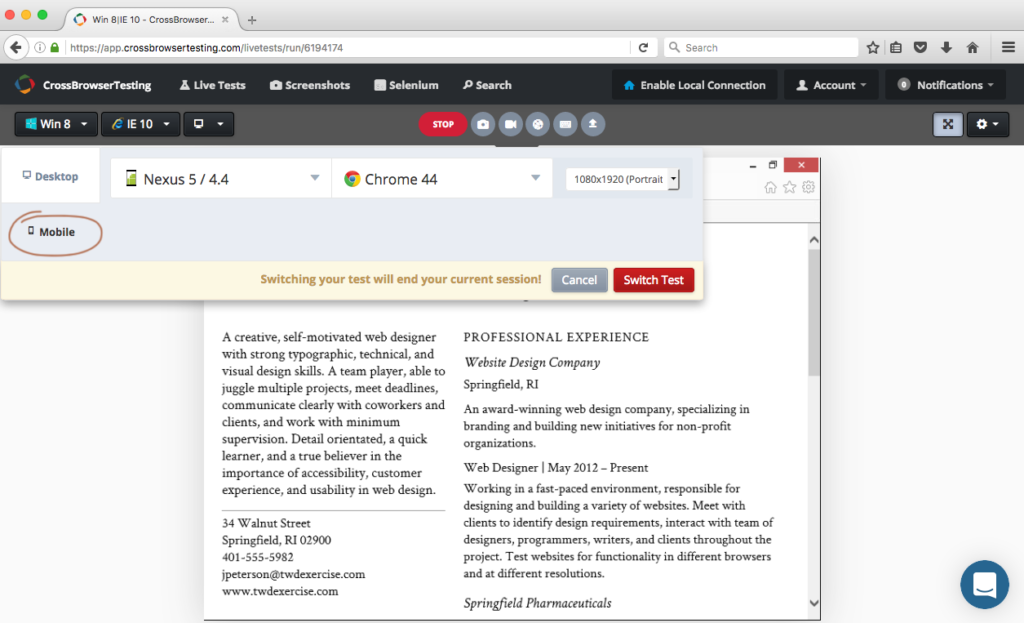
- When you’re ready to test another OS/browser combination. You can change either by clicking on the drop down menu for the OS or browser. You’ll get an alert that your current session will end. Click “Switch Test.”
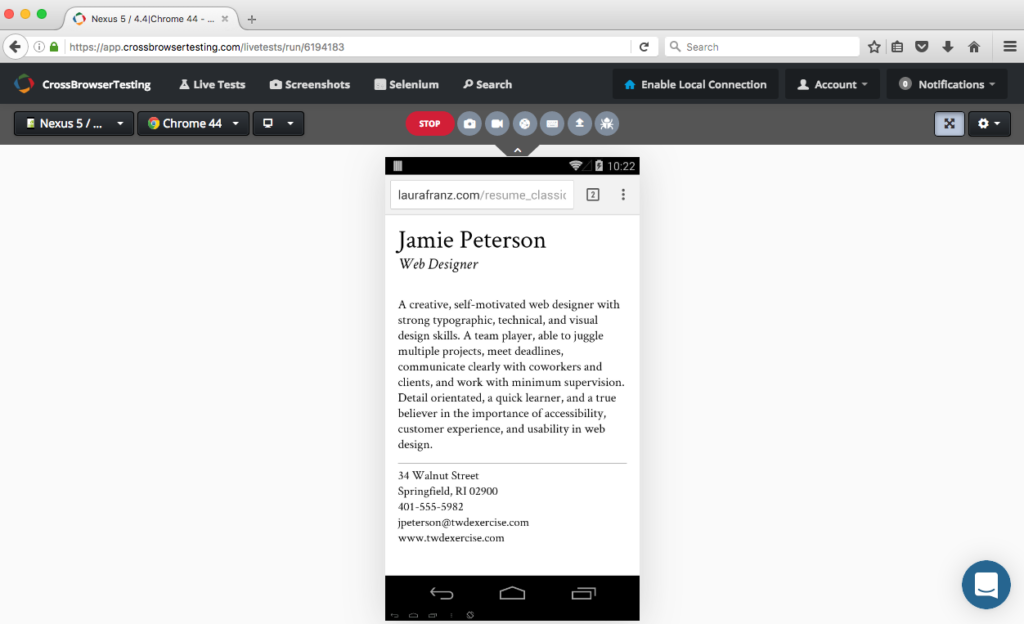
- Crossbrowsertesting.com also provides mobile simulators to test with. These are not as good as the real thing, but will provide some indication of potential problems. To test a mobile view, click on either the OS or browser dropdown so the menu of choices shows up. Then select “Mobile,” an OS, a browser, and a portrait display.

The interface is not intuitive. To see the “Mobile” option, you need to click on either the OS or browser drop down menus. That will make all the other options visible.

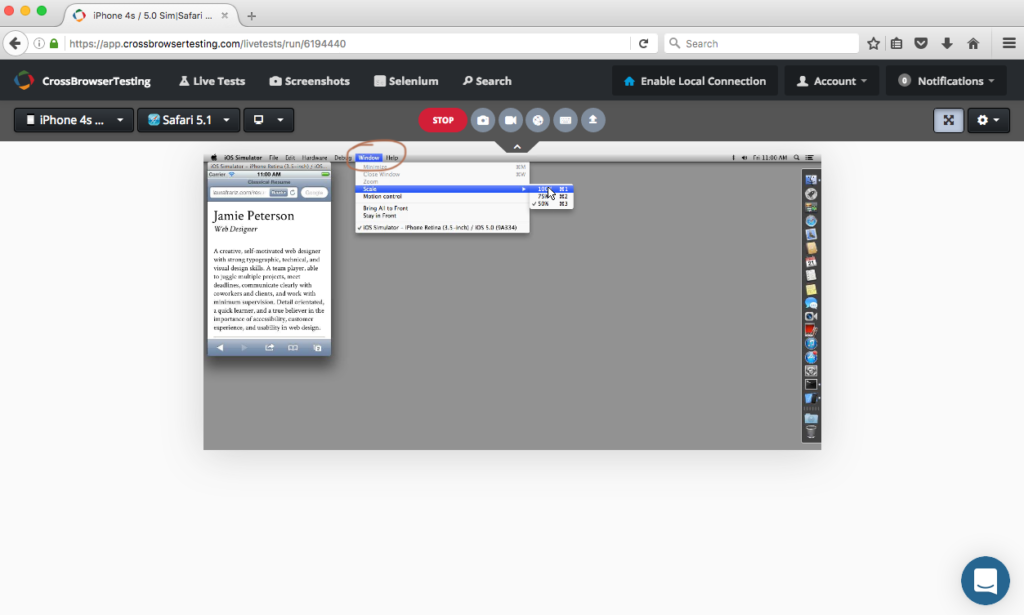
Live testing means you have access to the system the URL is being tested on. If a simulated mobile view (or other view) comes in too small, you have access to the desktop! See if you can increase the window view to 100% like I’ve done here.
- Put all of your screenshots in a folder to review them later.
Review the Screenshots of Your Font Used Cross Browser
Testing Crimson, I found it looks fine all on all the OS/Browser combinations I tested (I tested all the white squares on the chart).
One problem with using a free trial is you often don’t get access to all OS/browser combinations you need. So you won’t see them here. You won’t see problems you might see later in your career when you (or your company) pay for a full browser testing service.
For example, I know from experience that Crimson will look terrible on Win 8 and 8.1 in Firefox, and in WinXP on Opera 12. But even good fonts do that, so I’m not too concerned.
I also know that Google Web Fonts and IE8 don’t play well together, and bold and italic usually look “fake” on IE8 (stretched out instead of truly bold, squeezed over on an angle instead of truly italic). If you want your bold and italic to come in correctly for the 1% of visitors you can expect to use IE8, I recommend reading my article “Avoiding Faux Weights and Styles with Google Web Fonts” on Smashing Magazine.
But I’m happy that Crimson appears to be acceptable (if not as spectacular as it is on my mac) on all the other OS/Browser combinations I tried. I’m going to use it for another version of my resume.
Quick Tips & Resources
Here are some resources related to this lesson
- If you want to learn more about why the method I give for fixing faux fonts works, read “Avoiding Faux Weights and Styles with Google Web Fonts” by Laura Franz.
- Testing fonts can be long and painful. I’ve tested hundreds of web fonts already and posted a few good ones at Good Web Fonts. They all work well across browsers and operating systems.
- Work from this chart of OS/Browser combinations while testing fonts. If you use a paid service, you should have access to more combinations.